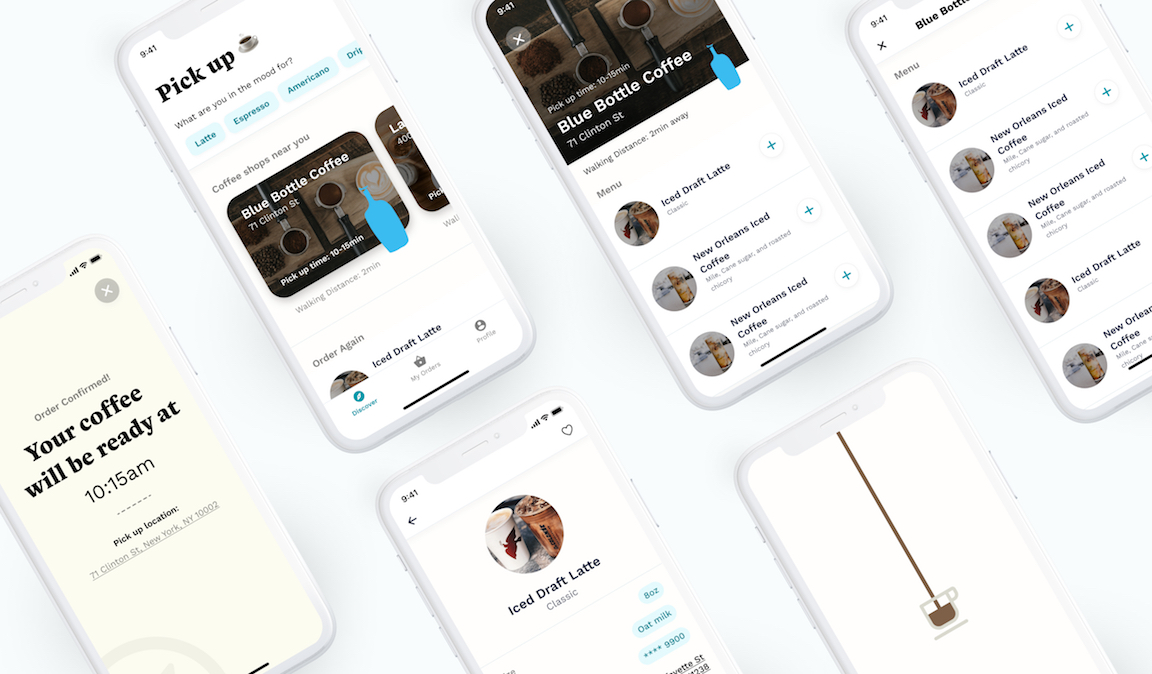
Tips for Mobile design
Here are some practical guidelines when designing for mobile interfaces:
Minimize Content
Smaller screens mean essential elements need to be legible on a smaller resolution. Make a clean, legible layout to cater to mobile users.
Simplify Navigation
Users might not complete a task all at once. Make sure they don't get lost easily. Also, most users use one hand, and some fingertips are larger than others.
Restrict User Inputs
Users become frustrated when they have to continuously tap buttons. So, design to offer maximum effect for minimum interaction/effort.
Ensure Continuity & Consistency
Let users continue where they left off so they can switch easily between mobiles and desktops.
Responsibilities of a Mobile App Designer
The perfect mobile app is a delicate marriage between engineering and design, with a great user experience. First, it’s important to think about design right from the start. The key to a beautiful app is to have a designer involved as soon as the developers have determined the app’s storyboard.
Build the entire design process from design strategy to design implementation.
Work closely with Front-end engineers to ensure that design requirements are met.
Stay up to date with UI/UX trends and incorporate these where applicable.
Our other services